
Tạo nút gọi điện cho Website WordPress
Tạo nút gọi điện cho Website WordPressđể làm gì? Tại sao phải tạo nút gọi điện cho Website? Nút gọi điện ngay rất tiện cho việc khách hàng liên hệ ngay cho chủ website. Hiển nhiên là ngày nay con người luôn hướng tới sự hiện đại và đơn giản. Nếu khách hàng đang thích hay đang cần món đồ đăng xem trên website, còn gì hay hơn là khách hàng của bạn chỉ cần chạm vào nút gọi là có thể liên hệ ngay với bạn đúng không nào. bài viết sau đây anhlinhmkt sẽ hướng dẫn cho bạn nhé.
Nút gọi ngay là gì? Tại sao phải tạo nút gọi điện cho Website WordPress
Nút gọi ngay (hay còn gọi là nút call now) là một trong những tính năng không thể thiếu giúp khách hàng liên hệ với doanh nghiệp ngay trên website. Đặc biệt trên các website bán hàng, hoặc thương mại điện tử. Hầu hết các lượt truy cập vào website bán hàng hiện nay lên đến 70% là vào bằng điện thoại smartphone, vì vậy nút gọi ngay sẽ giúp bạn có thêm tới 50% khách hàng so với không có nút liên hệ.Demo online ngay trên website của mình luôn nhé.//anhlinhmkt.com/

Giao diện điện thoại

Sự cấp thiết của nút call xuất phát từ chính nhu cầu liên hệ của người dùng hiện nay. Mọi người thường có xu hướng muốn giải quyết các thắc mắc và những yêu cầu của mình một cách nhanh chóng, nhất là trong quá trình mua bán. Nếu người dùng đang băn khoăn giữa sản phẩm của bạn và sản phẩm của đối thủ. Họ cần bạn giải đáp một số vấn đề khúc mắc trước khi đưa ra quyết định. Nhưng bạn lại không có ở đó để trả lời ngay lập tức, có thể bạn sẽ mất đi một khách hàng tiềm năng vào tay đối thủ. Đó cũng là một trong những lý do khiến nhiều website tích hợp cuộc gọi để khách hàng có thể nhanh chóng liên hệ với người bán hàng.
Ưu điểm và nhược điểm của nút gọi điện cho Website WordPress
Dù ai cũng biết tầm quan trọng của nút call now cho website. Nhưng chúng ta cũng cần phải xác định rõ ưu điểm và nhược điểm của tính năng này để phát huy các điểm tốt và khắc phục các tác động không tốt.
Ưu điểm khi Tạo nút gọi điện cho Website WordPress
Như đã nói ở trên, nút call có tác động lớn vào quá trình liên hệ giữa khách hàng và doanh nghiệp. Đồng thời tác động lên hiệu quả của hoạt động kinh doanh.
- Thiết kế nhỏ gọn, không chiếm nhiều diện tích trên giao diện website
- Có nhiều hiệu ứng thu hút sự chú ý của người truy cập
- Tăng khả năng tương tác giữa khách hàng và doanh nghiệp
- Kịp thời giải quyết các vấn đề của khách hàng
- Tăng khả năng chốt đơn hàng
- Nút cuộc gọi có thể tác động tích cực lên cả khách hàng và đơn vị kinh doanh.
- Khách hàng có thể giải đáp thắc mắc và các vấn đề của doanh nghiệp một cách nhanh chóng
- Kích thích nhu cầu mua hàng và hành động của khách hàng trên website
Bên cạnh đó, người kinh doanh cũng nhận được những tác động tích cực từ các nút này
- Tăng lượt mua từ khách hàng
- Nhanh chóng giải quyết các vấn đề và thắc mắc của người mua
- Không bỏ sót khách hàng
- Tăng chất lượng dịch vụ chăm sóc khách hàng
Những điều trên cho thấy được những lợi ích không thể phủ nhận của các nút cuộc gọi trong việc tăng doanh thu và cơ hội bán hàng của doanh nghiệp.
Nhược điểm khi Tạo nút gọi điện cho Website WordPress
Bên cạnh những ưu điểm đã nói ở trên, các nút call cũng có những nhược điểm, tuy không đáng kể nhưng chắc chắn các bạn cũng nên biết để khắc phục.
- Nhiều plugin cài đặt nút cuộc gọi có thể ảnh hưởng đến tốc độ load trang
- Nhiều công cụ không thể cài đặt nhiều số vào một nút Cuộc gọi
Trên đây là một số nhược điểm của các nút cuộc gọi hiện nay. Tuy nhiên, không phải nút nào cũng sẽ có những nhược điểm này. Nhiều công cụ thêm nút cuộc gọi trên website đã cải thiện được các nhược điểm trên và phát huy được tối đa các ưu điểm của nút gọi điện trên website. Tuy nhiên để nhẹ nhàng hơn chúng ta chỉ cần mtj đoạn code nhỏ thôi là có thể làm được rồi. Chi tiết mình sẽ hướng dẫn phía dưới nhé.
Khi nào nên tạo nút gọi điện cho Website WordPress?
Thông thường trên các Website hiện nay, mọi người dần ưa chuộng liên hệ với nhau qua cách gián tiếp bằng địa chỉ Email. Đơn giản vì nó cảm thấy mọi người thoải mái hơn. Vì vậy mình nghĩ tốt nhất bạn nên tạo một biểu mẫu liên hệ trên WordPress của mình trước khi cân nhắc thêm nút gọi điện.
Tuy nhiên ở một số lĩnh vực, việc kết nối qua điện thoại vẫn còn giá trị nhất định. Ví dụ nhưbất động sản, bảo hiểm, giáo dục,...những thứ này thường làm cho mình giật mình mỗi khi tập trung viết Blog.
Các cách tạo nút gọi điện cho WebsiteWordPress.
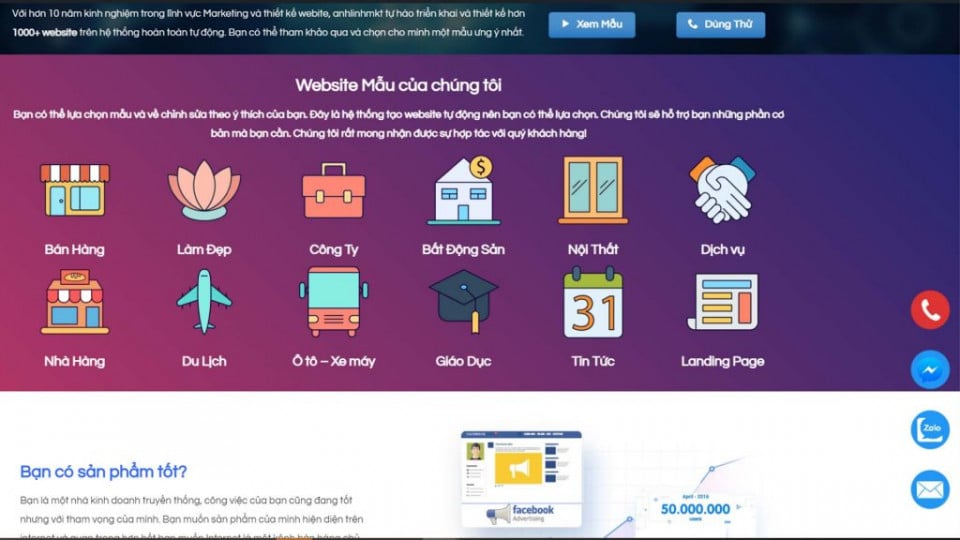
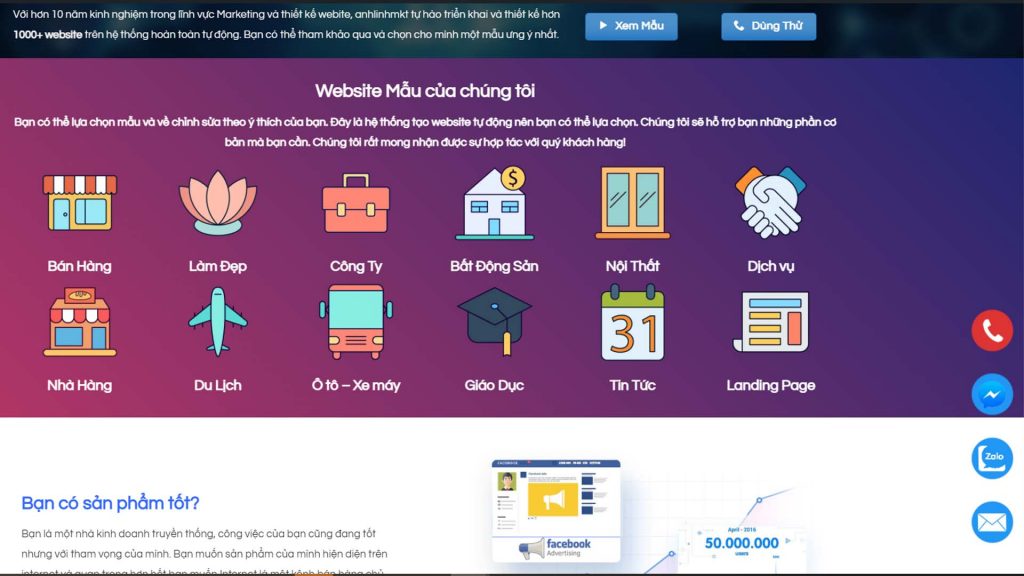
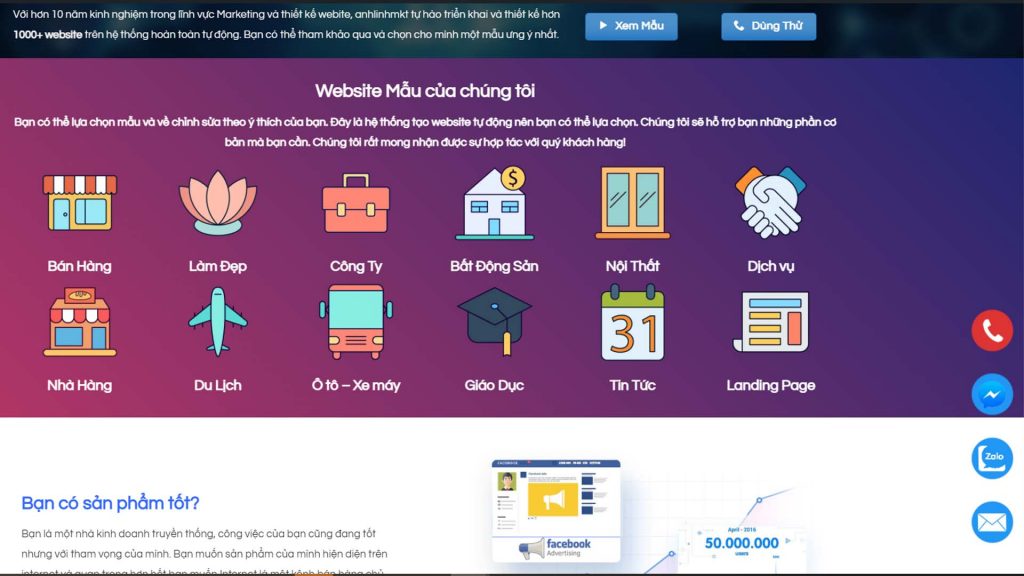
Hiện nay, bạn có nhiều cách để thêm nút Cuộc gọi vào website. Tuy nhiên, không phải cách nào cũng đơn giản và dễ thực hiện. Nhiều cách đòi hỏi người dùng phải am hiểu kỹ thuật và các kiến thức về code. Thông thường đa số dùng Plugin, cách này thì nhiều người chia sẻ rồi. Hãy xem cách của mình giới thiệu dưới đây xem có thú vị hơn không nhé. Và chính xác thì chúng ta sẽ thực hiện việc tạo và chèn các nút gọi điện, chat Zalo và chat Facebook nổi ở góc phải cho website WordPress như hình mô tả dưới đây:

Tạo nút gọi điện cho Website WordPress khi dùng Theme Flatsome
Bài viết hướng dẫn được thực hiện trên Theme Flatsome. Do đó, các bạn nào sử dụng theme Flatsome thì hoàn toàn có thể làm theo y nguyên nhé!
Bước 1: Copy code HTML và CSS
Trên thanh đen đen trên cùng (Admin Bar) có chữFlatsome, các bạn rê chuột vàoAdvanced–Global Settingvà tìm đếnFooter Script.
Sau đó, bạn copy toàn bộ đoạn code sau vàoFooter Scriptnhé!
<style type="text/css">
.hal {
position:fixed;
right:0px;
bottom:30px;
width:90px;
z-index:9999;}
.halitem {
position: relative;
visibility: visible;
background-color: transparent;
width: 90px;
height: 90px;
cursor: pointer;
z-index: 9999;
-webkit-backface-visibility: hidden;
-webkit-transform: translateZ(0);
transition: visibility .5s;
left: 10px;
bottom: 10px;
display: block;}
.halbg {
width: 60px;
height: 60px;
top: 25px;
left: 25px;
position: absolute;
box-shadow: 0 0 0 0 #dd3333;
border-radius: 50%;
border: 2px solid transparent;
-webkit-animation: zigzag 2.3s infinite ease-in-out;
animation: zigzag 2.3s infinite ease-in-out;
transition: all .5s;
-webkit-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-animuiion: zoom 1.3s infinite;
animation: zoom 1.3s infinite;}
.halimg {
width: 40px;
height: 40px;
line-height: 40px;
top: 35px;
left: 35px;
position: absolute;
border-radius: 50%;
display: flex;
justify-content: center;
-webkit-animation: zigzag 2s infinite ease-in-out;
animation: zigzag 2s infinite ease-in-out;}
.halimg a {display:block;}
.halcontent {
color: #fff;
padding: 10px 15px;
border-radius:99px;
position:absolute;
z-index:0;
top:22px;
transition-duration:2s;
display:none;
margin-left:-120px;
font-size:100%;
width:180px;
transition-duration:2s;}
.halitem:hover
.halcontent {display:block;}
.halmobile {
position:fixed!important;
right:0px;
bottom:0px;
width:100%;
z-index:99999!important;}
.mobileicon {
float:left;
text-align:center;
padding: 5px 0;position:relative;
z-index:99999!important;
border-right:1px solid #fff;}
.mobileicon img {width: 30px;}
.mobileicon p {
margin-bottom:0;}
.mobileicon a {color: #fff;}
.mobileicon img {
justify-content: center;
-webkit-animation: zigzag 2s infinite ease-in-out;
animation: zigzag 2s infinite ease-in-out;}
@-webkit-keyframes zigzag {
0% {-webkit-transform: rotate(0) scale(1) skew(1deg);}
10% {-webkit-transform: rotate(-25deg) scale(1) skew(1deg);}
20% {-webkit-transform: rotate(25deg) scale(1) skew(1deg);}
30% {-webkit-transform: rotate(-25deg) scale(1) skew(1deg);}
40% {-webkit-transform: rotate(25deg) scale(1) skew(1deg);}
50% {-webkit-transform: rotate(0) scale(1) skew(1deg);}
100% {-webkit-transform: rotate(0) scale(1) skew(1deg);}
}
@keyframes zigzag {
0% {-webkit-transform: rotate(0) scale(1) skew(1deg);}
10% {-webkit-transform: rotate(-25deg) scale(1) skew(1deg);}
20% {-webkit-transform: rotate(25deg) scale(1) skew(1deg);}
30% {-webkit-transform: rotate(-25deg) scale(1) skew(1deg);}
40% {-webkit-transform: rotate(25deg) scale(1) skew(1deg);}
50% {-webkit-transform: rotate(0) scale(1) skew(1deg);}
100% {-webkit-transform: rotate(0) scale(1) skew(1deg);}
}
@-webkit-keyframes zoom{
0%{transform:scale(.9)}
70%{transform:scale(1);
box-shadow:0 0 0 15px transparent}
100%{transform:scale(.9);
box-shadow:0 0 0 0 transparent}
}
@keyframes zoom{
0%{transform:scale(.9)}
70%{transform:scale(1);
box-shadow:0 0 0 15px transparent}
100%{transform:scale(.9);
box-shadow:0 0 0 0 transparent}
}
</style>
<div class="hal">
<div class="halitem">
<div class="halbg"
style="background: #dd3333"></div>
<div class="halcontent"
style="background: #dd3333">Gọi cho Lĩnh</div>
<div class="halimg"
style="background: #dd3333"><a href="tel:0966458989"><img src="//anhlinhmkt.com/wp-content/uploads/2021/07/phone.png" alt="Gọi cho anhlinhmkt"></a></div>
</p></div>
<div class="halitem">
<div class="halbg"
style="background: #2196F3"></div>
<div class="halcontent"
style="background: #2196F3">Nhắn Messenger</div>
<div class="halimg"
style="background: #2196F3"><a href="//m.me/anhlinhbmt0966458989"><img src="//anhlinhmkt.com/wp-content/uploads/2021/07/facebook.png" alt="Nhắn tin Messenger"></a></div>
</p></div>
<div class="halitem">
<div class="halbg"
style="background: #2196F3"></div>
<div class="halcontent"
style="background: #2196F3">Chat Zalo</div>
<div class="halimg"
style="background: #2196F3"><a href="//zalo.me/0966458989"><img src="//anhlinhmkt.com/wp-content/uploads/2021/07/zalo.png" alt="Chat Zalo"></a></div>
</p></div>
<div class="halitem">
<div class="halbg"
style="background: #2196F3"></div>
<div class="halcontent"
style="background: #2196F3">Gửi Mail</div>
<div class="halimg"
style="background: #2196F3"><a href="/lien-he/"><img src="//anhlinhmkt.com/wp-content/uploads/2021/07/mail.png" alt="Gửi Mail"></a></div>
</p></div>
</p></div>Bước 2: Chỉnh sửa thông tin khi Tạo nút gọi điện cho Website WordPress
Thông tin ở đoạn code trên là thông tin demo của mình, khi copy sang website của các bạn thì các bạn phải đổi thông tin thành của các bạn. Nhớ là phải đổi nha.
Các bạn có thể đổi thông tin trong các mục sau:
- Màu trắng:Sửa số điện thoại. Link đúng có dạng: tel:09xxxxxxxx (09xxxxxxxx là số điện thoại của bạn)
- Màu đỏ:Sửa link chat Messenger. Link đúng có dạng: //messenger.com/t/abc (abc là tên trang cá nhân của bạn, sau phần gạch chéo của facebook.com)
- Màu xanh da trời:Sửa link chat Zalo. Link đúng có dạng: //zalo.me/09xxxxxxxx (09xxxxxxxx là số điện thoại đăng ký zalo)
- Màu lá cây:Sửa chỗ gử mail link đến trang chủ.
Bước 3: Lưu lại và hưởng thành quả sau khiTạo nút gọi điện cho Website WordPress
Sau khi bạn copy code và sửa thông tin trong footer script, bạn lưu lại và ra trang chủ hưởng thành quả nhé!
Tạo nút gọi điện cho Website WordPress đối với theme bất kỳ không phải Flatsome
Bước 1: Copy code HTML và CSS
Các bạn vàoQuản trị–Giao diện–Sửa–Chọn theme đang sử dụng–Footer.php
Sau đó, các bạn copy toàn bộ đoạn code ở bước 1 (dành cho theme Flatsome) ở trên và paste vào giữa thẻ đóng</body>và</html>
Bước 2: Chỉnh sửa thông tin khi Tạo nút gọi điện cho Website WordPress
Các bạn thực hiện các thao tác chỉnh sửa thông tin như ở trên mình hướng dẫn (cho theme Flatsome)
Bước 3: Lưu lại và hưởng thành quả sau khiTạo nút gọi điện cho Website WordPress
Cuối cùng, các bạn lưu lại và ra trang chủ xem sự thay đổi nha!
Link download code và hình bạn vào đây nhé:.//drive.google.com/drive/folders/1QmBulFbY6-MSKfPD_iBBga58v8XblIHL?usp=sharing
Lời kết
Như vậy là mình đã hoàn thành việc hướng dẫn các bạn Tạo nút gọi điện cho Website WordPress. Bên cạnh tạo các nút gọi điện mình còn thêm chat zalo và chat Facebook nổi ở góc phải màn hình website. Cám ơn các bạn đã quan tâm theo dõi và ủng hộ anhlinhmkt trong thời gian qua. Chúc các bạn có những phút giây trải nghiệm thú vị trên website.
Nếu bạn không Tạo nút gọi điện cho Website WordPress hoặc bị mắc chỗ nào cũng vui lòng comment để anh em cùng tìm hướng giải quyết giúp bạn nhé!
Nguồn: //anhlinhmkt.com/tao-nut-goi-dien-cho-website-wordpress/