
Tự code trang đăng ký thành viên trên WordPress
Ở bài viết trước mình có hướng dẫn các bạn cách để tạo trang đăng nhập trên WordPress với giao diện tùy chỉnh để phù hợp với giao diện trang web mà bạn đang sử dụng.
Tự code trang đăng nhập cho WordPress
Phần tiếp theo là ở bài viết này, mình sẽ hướng dẫn các bạn cách để tạo trang đăng ký thành viên mới với giao diện tùy chỉnh trên WordPress.
Code trang đăng ký cho thành viên WordPress
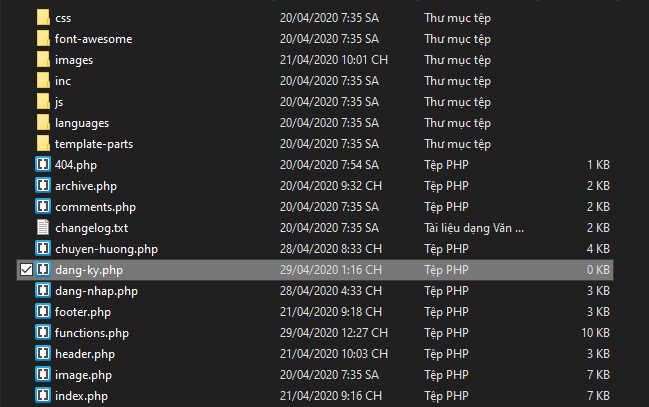
Đầu tiên các bạn hãy truy cập vào trình quản lý Hosting hay VPS của mình, vào thư mục theme mà bạn đang sử dụng, tạo cho mình một file mới có tên là dang-ky.php

Như trên mình đang sử dụng Localhost trên máy tính nên việc tạo file là rất nhanh và dễ dàng, các bạn đang sử dụng Hosting hay VPS thì cũng làm tương tự.

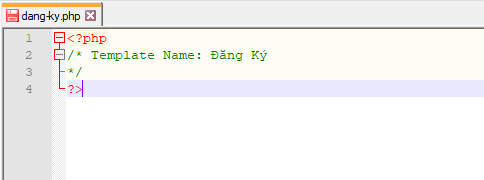
Sau khi tạo xong, bạn mở file dang-ky.php vừa tạo lên, và gõ vào cho mình nội dung như hình trên hoặc sao chép code bên dưới rồi dán vào cho nhanh, cuối cùng lưu lại.
/*
Template Name: Đăng ký
*/
?>

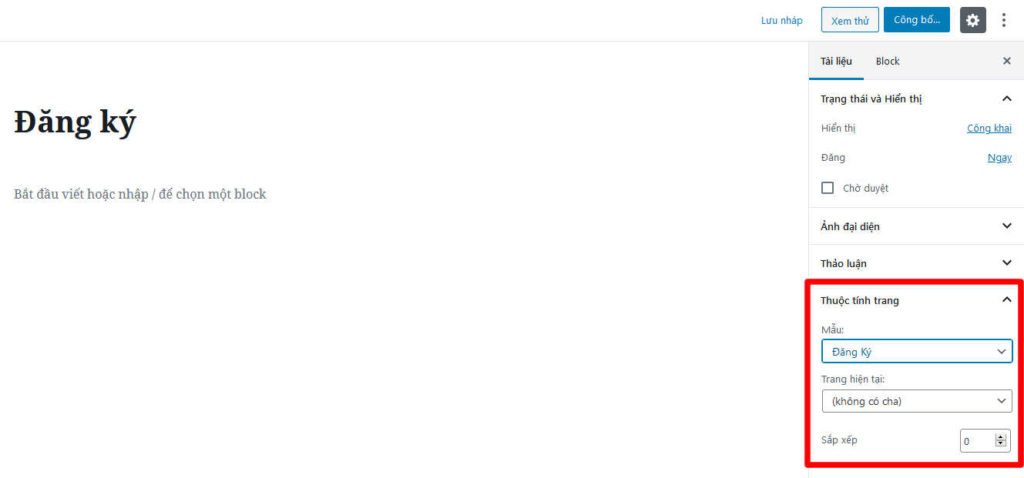
Tiếp theo truy cập vào Trình quán lý Admin > Trang > Thêm trang mới tạo cho mình một trang với tiêu đề là Đăng ký, Ở phần thuộc tính trang ở góc phải màn hình thì bạn chọn mẫu cũng là Đăng ký luôn, cuối cùng là Công bố trang.

Tiếp theo, đây là bước khá quan trọng để làm cho trang đăng ký của bạn nó đồng bộ với trang web của bạn.
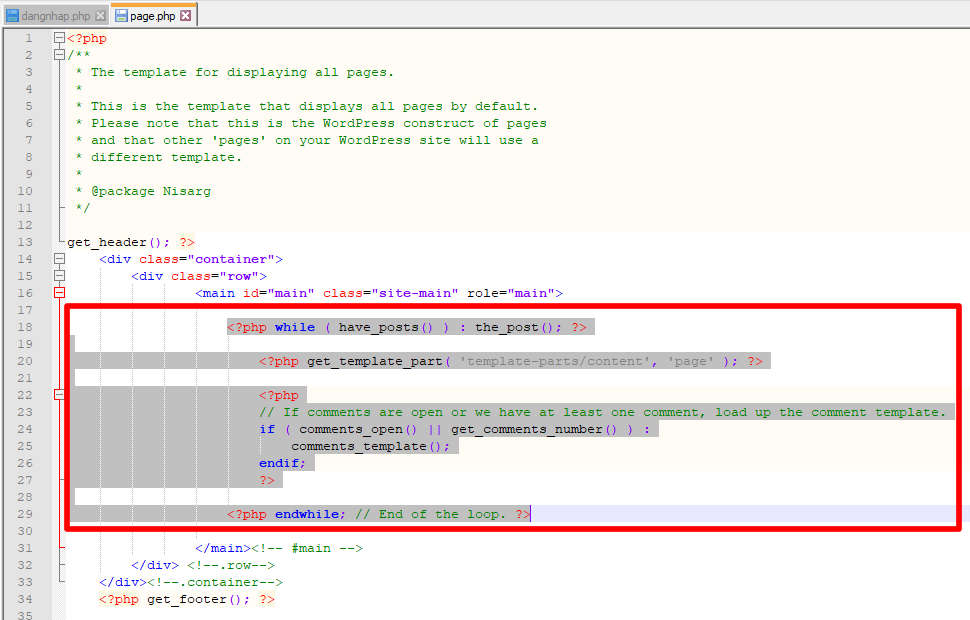
1. Bạn tìm file page.php ở thư mục theme bạn đang sử dụng, mở nó lên, sao chép tất cả nội dung trong file này dán vào file dang-ky.php mà bạn đã tạo.
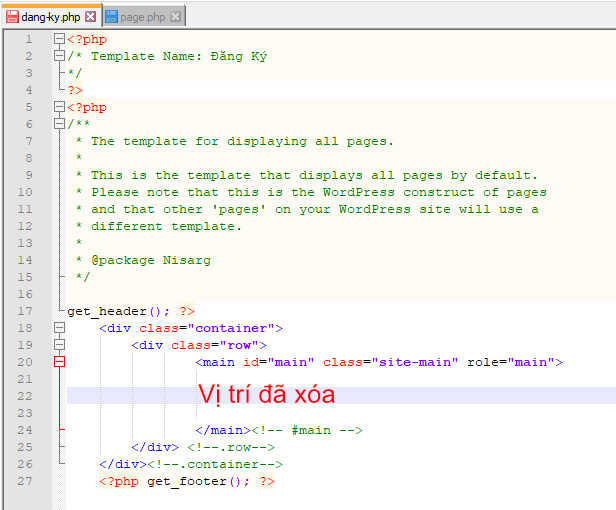
2. Chú ý phần mình bôi đỏ ở hình trên, bạn xóa toàn bộ nội dung đó đi (xóa toàn bộ nội dung nằm trong thẻ
Lưu ý: tại sao phải làm vậy, thì cơ bản trang web của bạn các đường link dẫn tới file css và javascrips có chức năng mang tới diện mạo cho trang web của bạn nó đều nằm ở file header.php và footer.php, bạn không thể lấy nội dung 2 file này bỏ vào trang đăng ký được, mà bạn có thể dùng đoạn code và để gọi lại nội dung của 2 trang này. Vì giao diện mà các bạn đang sử dụng là hoàn toàn khác nhau, cho nên việc lấy trang page.php làm khung cho trang Đăng ký và hoàn hảo nhất.

Tiếp theo, bạn sao chép đoạn code bên dưới rồi dán vào trang dang-ky.php, nhớ cho đoạn code này nằm trong thẻ
$err = '';
$success = '';
global $wpdb, $PasswordHash, $current_user, $user_ID;
if(isset($_POST['task']) && $_POST['task'] == 'register' ) {
$pwd1 = $wpdb->escape(trim($_POST['pwd1']));
$pwd2 = $wpdb->escape(trim($_POST['pwd2']));
$first_name = $wpdb->escape(trim($_POST['first_name']));
$last_name = $wpdb->escape(trim($_POST['last_name']));
$email = $wpdb->escape(trim($_POST['email']));
$username = $wpdb->escape(trim($_POST['username']));
if( $email == "" || $pwd1 == "" || $pwd2 == "" || $username == "" || $first_name == "" || $last_name == "") {
$err = 'Vui lòng không bỏ trống các thông tin!';
} else if(!filter_var($email, FILTER_VALIDATE_EMAIL)) {
$err = 'Địa chỉ email không hợp lệ!';
} else if(email_exists($email) ) {
$err = 'Email đã tồn tại!';
} else {
$user_id = wp_insert_user( array (
'first_name' => apply_filters('pre_user_first_name', $first_name),
'last_name' => apply_filters('pre_user_last_name', $last_name),
'user_pass' => apply_filters('pre_user_user_pass', $pwd1),
'user_login' => apply_filters('pre_user_user_login', $username),
'user_email' => apply_filters('pre_user_user_email', $email),
'role' => 'subscriber' ) );
if( is_wp_error($user_id) ) {
$err = 'Lỗi đăng ký tài khoản';
} else {
do_action('user_register', $user_id);
$success = 'Bạn đã đăng ký thành công!';
}
}
}
?>
if(! empty($err) ) :
echo ''.$err.'';
endif;
?>
if(! empty($success) ) :
echo ''.$success.'';
endif;
?>
Dán thêm đoạn code css này bên dưới đoạn code ở trên để tùy biến một chút form đăng ký luôn.

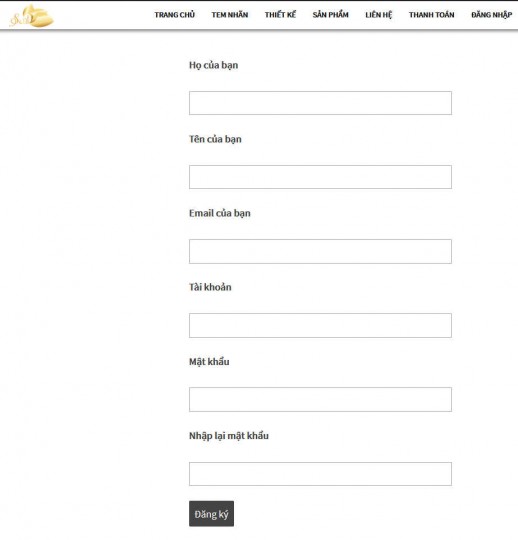
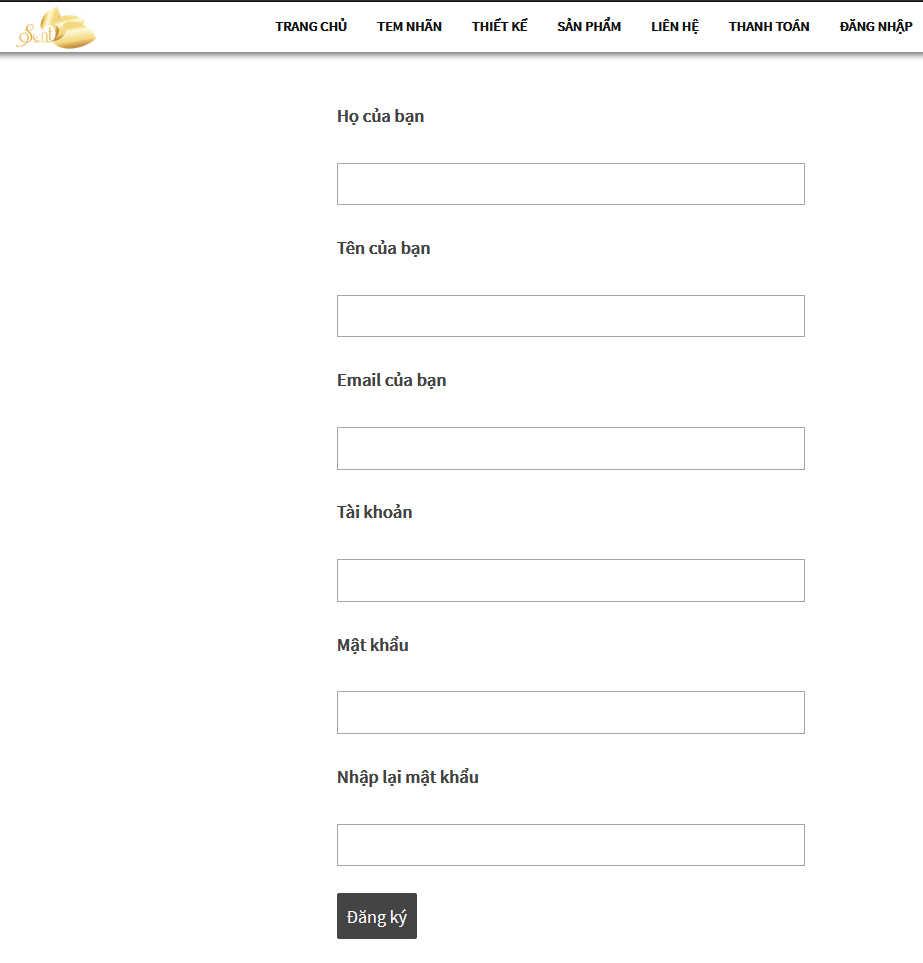
Hãy thử truy cập trang đăng ký của bạn xem sao nhé “domain.com/dang-ky“.
Như vậy là mình đã hướng dẫn xong cho các bạn tự code một trang đăng ký rồi đó.
Nhớ để lại bình luận góp vui nhé, chúc các bạn thành công!
Nguồn: //caodem.com/tu-code-trang-dang-ky-thanh-vien-tren-wordpress/