
Tạo trang liên hệ cho WordPress với Google Forms
Liên hệ bằng Google Forms?
Thông thường nếu bạn sử dụng WordPress để tạo trang web thì có rất nhiều plugin hỗ trợ bạn trong việc tạo một biểu mẫu liên hệ, tuy nhiên đó là giải pháp cơ bản mà một người quản lý web có thể sử dụng, với những thứ cơ bản như vậy thì chúng ta nên áp dụng những phương pháp tối ưu cho website (giãn sử dụng nhiều plugin cùng lúc). Cáo Đêm hiện tại đã bỏ việc sử dụng plugin để làm biểu mẫu liên hệ, mà đang áp dụng phương pháp nhúng Google Forms vào web, thì dưới đây là cách làm.
Ví dụ: //caodem.com/lien-heCách tạo biểu mẫu liên hệ bằng Google Forms
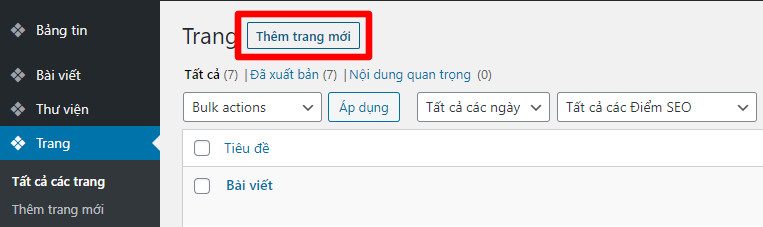
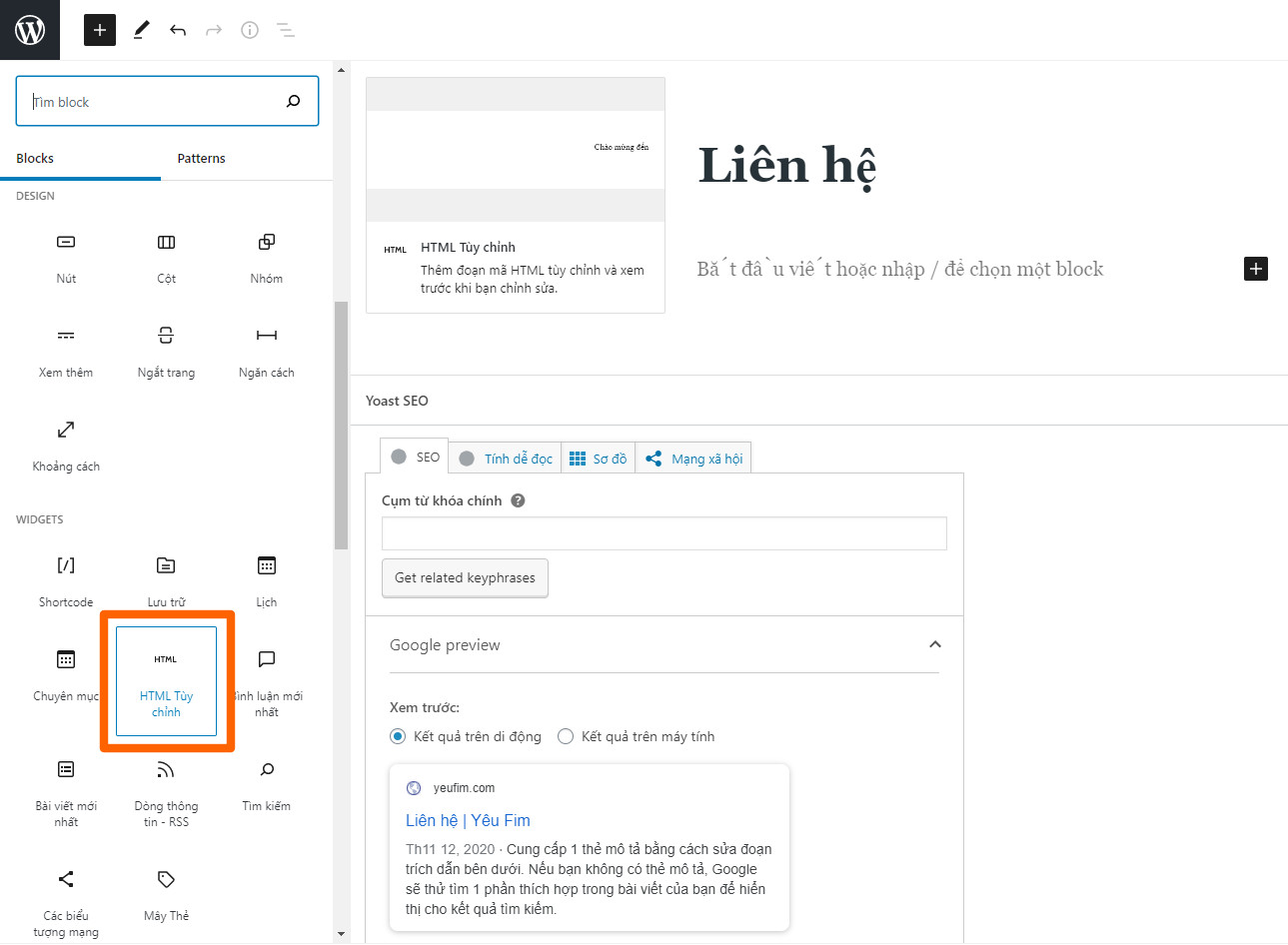
Cách 1: Tạo trang liên hệ trên WordPress



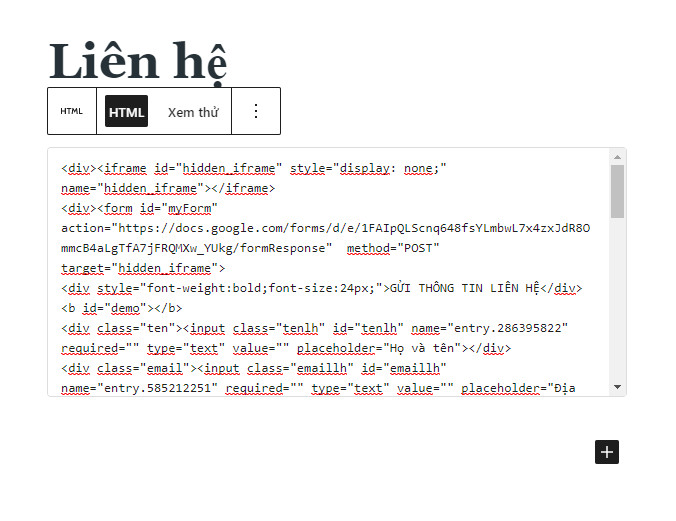
Code tạo trang liên hệ cho WordPress
Chú ý:
Bạn cần phải điền các thông số sau đây lấy từ biểu mẫu Google Forms, chú ý cách lấy ở bên dưới nhé.
//dia-chi-google-form/formResponse thay thế đường dẫn này bằng đường dẫn Google Forms (chú ý dòng chữ màu xanh này phải đứng sau địa chỉ Google Forms nhé).
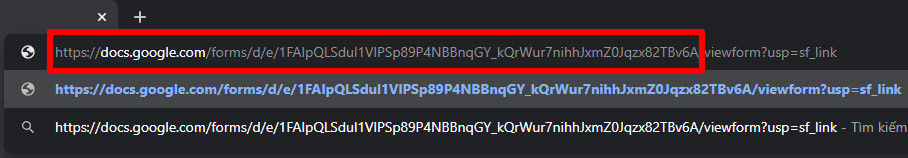
Đại chỉ Google Forms thường có dạng: //docs.google.com/forms/d/e/1FAIpQLSdY-XjlgrJEzxDmPDuDmIMnXkhxwY56Ga1wNMtG_MZxX0x0EA/viewform (phần màu xanh này bạn xóa đi nhé).
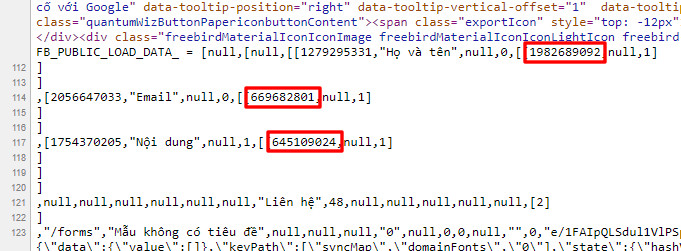
number1 thay bằng số tương ứng với trường họ và tên.
number2 thay bằng số tương ứng trường email.
number3 thay bằng số tương ứng trường nội dung.
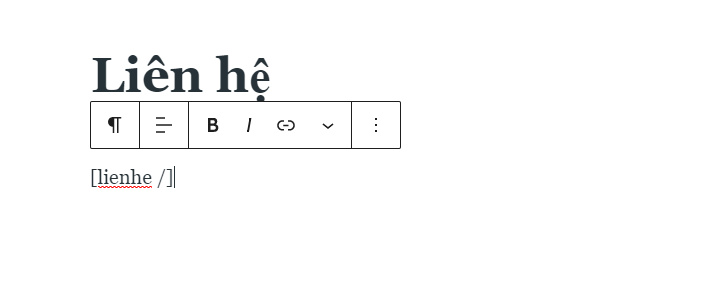
Cách 2: Tạo Shortcode và thêm vào trang liên hệ
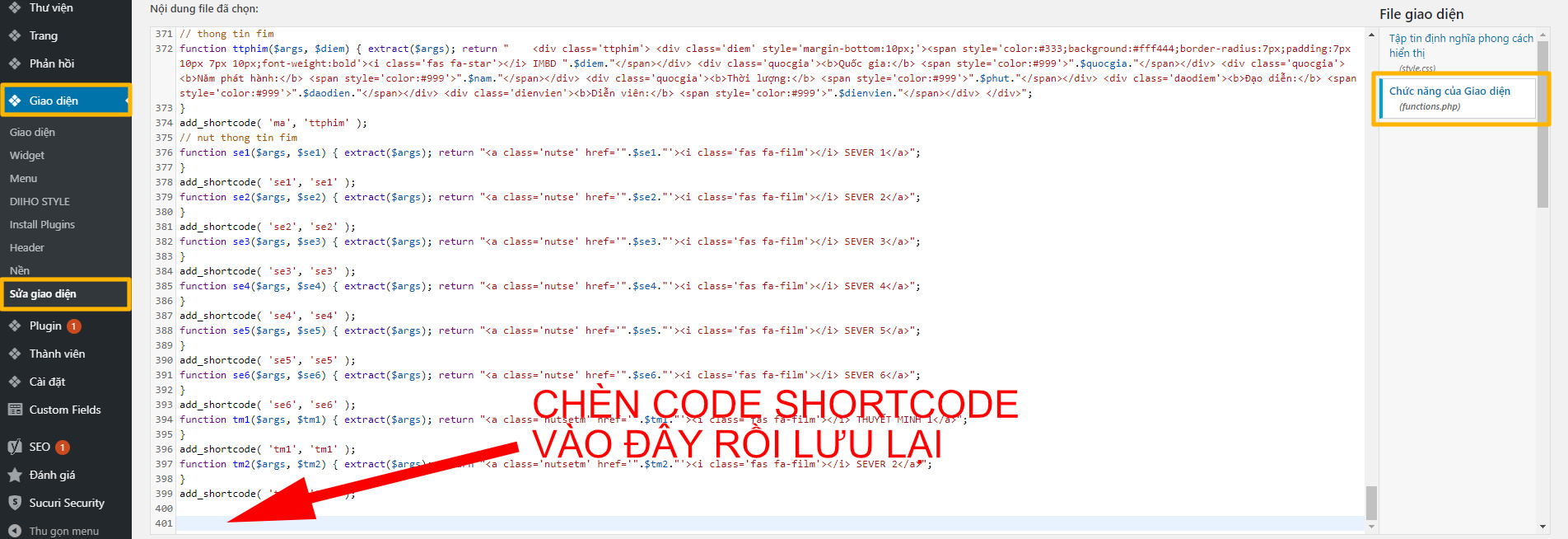
Bạn sao chép đoạn code bên dưới dán vào file function.php trong thư mục theme mà bạn đang sử dụng.
// Shortcode tao lien he
function taolienhe() {
ob_start();?>
$list_post = ob_get_contents();
ob_end_clean();
return $list_post;
}
add_shortcode( 'lienhe', 'taolienhe' );Chú ý:
Bạn cần phải điền các thông số sau đây lấy từ biểu mẫu Google Forms, chú ý cách lấy ở bên dưới nhé.
//dia-chi-google-form/formResponse thay thế đường dẫn này bằng đường dẫn Google Forms (chú ý dòng chữ màu xanh này phải đứng sau địa chỉ Google Forms nhé).
Đại chỉ Google Forms thường có dạng: //docs.google.com/forms/d/e/1FAIpQLSdY-XjlgrJEzxDmPDuDmIMnXkhxwY56Ga1wNMtG_MZxX0x0EA/viewform (phần màu xanh này bạn xóa đi nhé).
number1 thay bằng số tương ứng với trường họ và tên.
number2 thay bằng số tương ứng trường email.
number3 thay bằng số tương ứng trường nội dung.


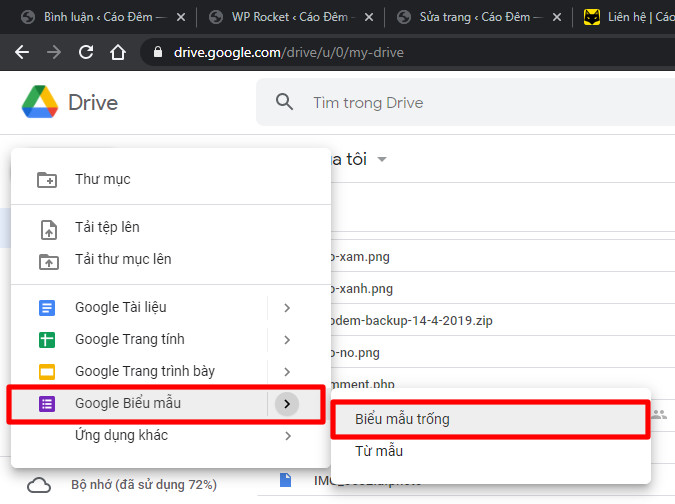
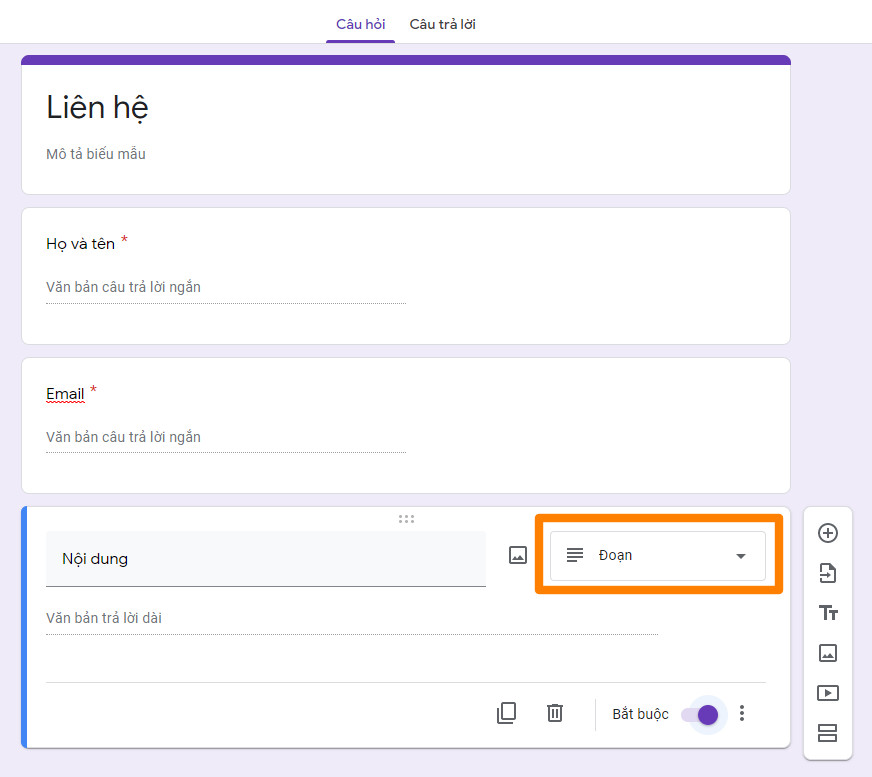
Cách tạo Google Forms và cách lấy thông tin đưa vào code



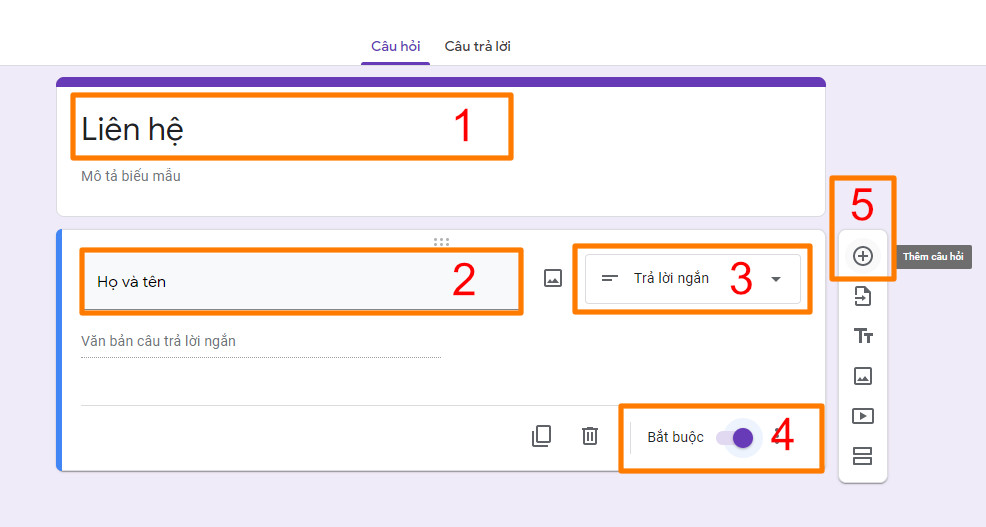
2. Tạo trường Họ và tên.
3. Chọn kiểu dữ liệu nhập vào (đối với tên, email, số điện thoại thì nên sử dụng Trả lời ngắn).
4. Tích chọn nội dung là bắt buộc (Nếu bạn gạt nút này thì trường này bắt buộc phải nhập mới có thể gửi được nội dung).
5. Tạo mới một trường.


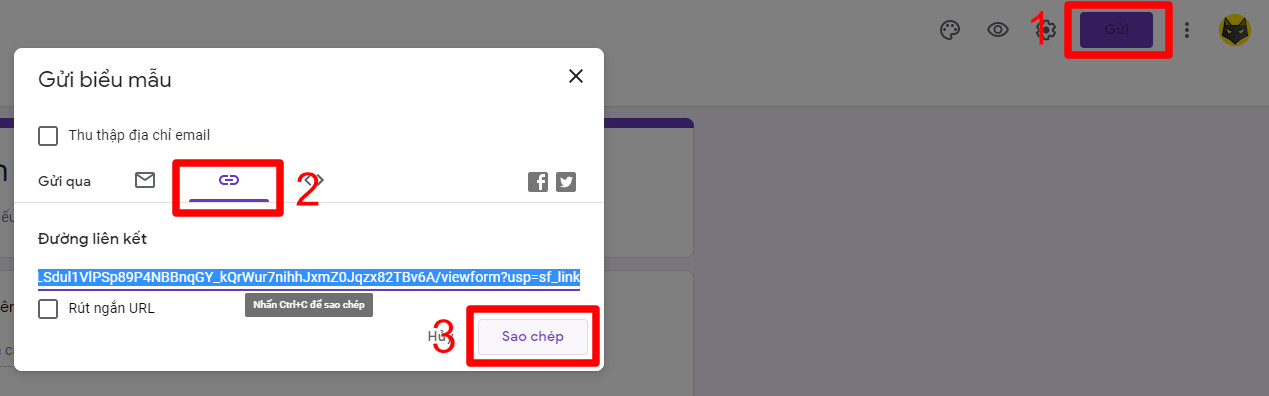
1. Chọn nút Gửi bên góc phải.
2. Chọn vào Link.
3. Sao chép địa chỉ biểu mẫu Google Forms.


Chú ý: Đoạn link trong khung đỏ chính là đường link của Google Forms (hãy copy và dán vào code ở trên thay thế đoạn mã //dia-chi-google-form).

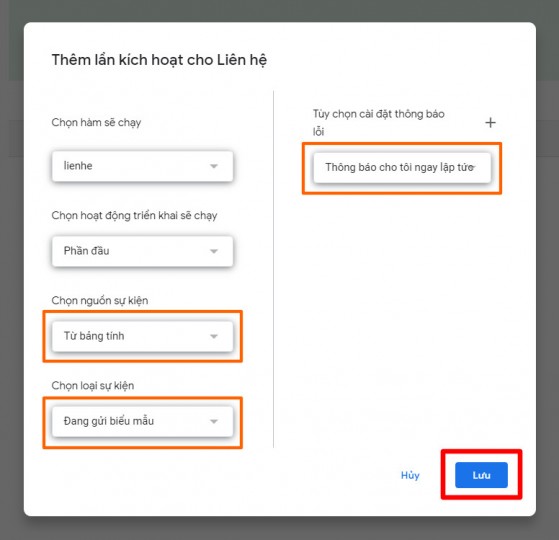
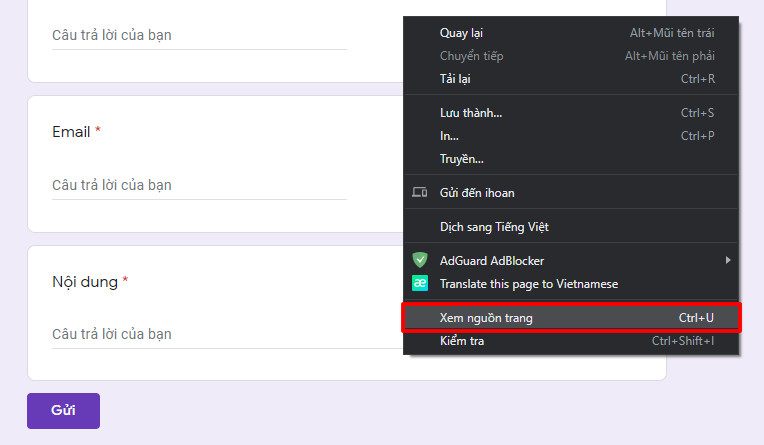
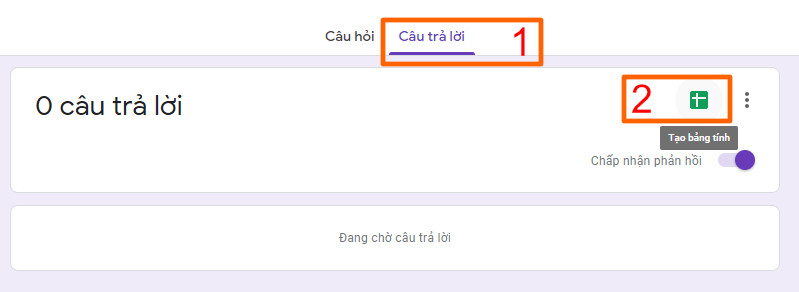
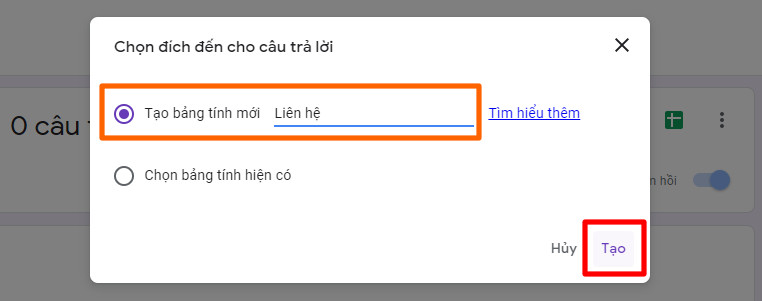
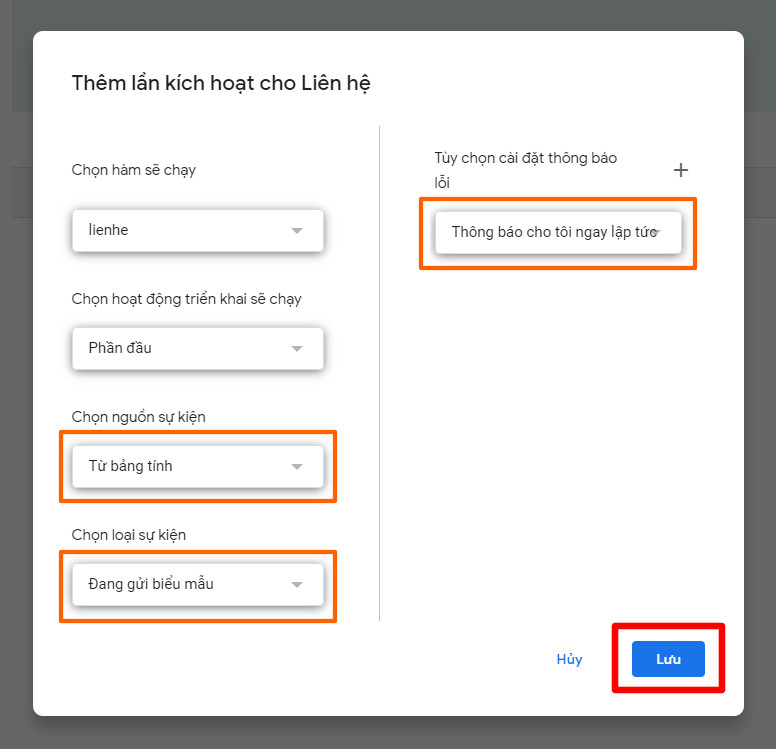
Cấu hình thông báo biểu mẫu liên hệ gửi về Email



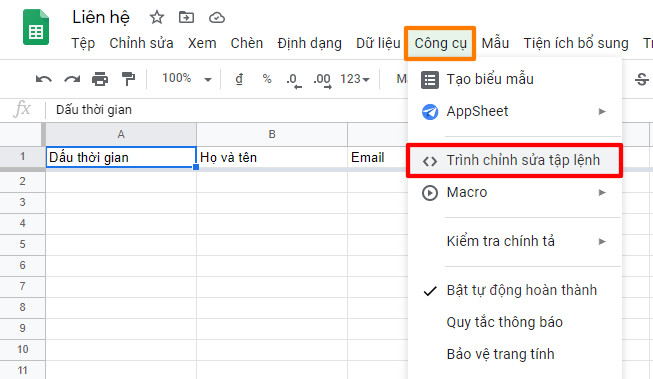
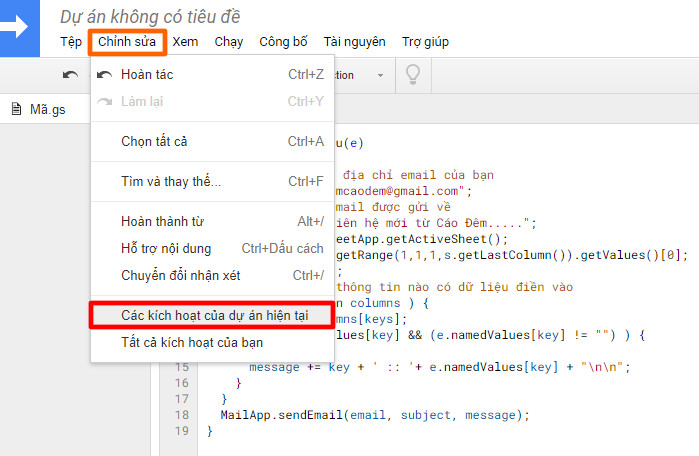
Copy đoạn code bên dưới rồi dán vào Trình chỉnh sửa tập tin (nhớ xóa sạch rồi dán).
function lienhe(e)
{
// Thay thế bằng địa chỉ email của bạn
var email = "[email protected]";
// Tiêu đề của email được gửi về
var subject = "Liên hệ mới từ Cáo Đêm.....";
var s = SpreadsheetApp.getActiveSheet();
var columns = s.getRange(1,1,1,s.getLastColumn()).getValues()[0];
var message = "";
for ( var keys in columns ) {
var key = columns[keys];
if ( e.namedValues[key] && (e.namedValues[key] != "") ) {
message += key + ' :: '+ e.namedValues[key] + "nn";
}
}
MailApp.sendEmail(email, subject, message);
}Thay địa chỉ email của bạn vào để biểu mẫu liên hệ gửi về email.
Đặt tiêu đề cho email gửi về.




Kết luận:
Với phương pháp trên bạn có thể giảm bớt 1 plugin không cần thiết để tối ưu hơn cho website.
Ở trên mình chỉ tạo ra ba trường cơ bản, bạn có thể thêm vào nhiều trường khác nếu muốn (chú ý sửa thêm ở code để thêm).
Có thể sử dụng code trên để tạo ra shortcode và bạn có thể thêm vào nhiều nơi mà bạn muốn.
Chúc các bạn thành công!