
Đưa code vào bài viết cực đẹp với Code Prettify
Để đưa code vào bài viết trên WordPress không phải là một chuyện khó khăn, vì cơ bản WordPress có hàng tá Plugin để làm việc này. Tuy nhiên xét cho cùng, thì plugin càng nhiều chức năng càng khiến cho trang web của bạn chạy chậm lại một chút. Để khắc phục điều này, thì hôm nay mình sẽ hướng dẫn các bạn cách để kết hợp Plugin vô cùng nhẹ nhàng Code Prettify với chức năng viết code mặc định trên WordPress.
Cách đưa code vào bài viết cực đẹp
Đầu tiên các bạn cần truy cập vào Trình quản lý Admin > Plugin > Cài mới, tải cho mình Plugin có tên như hình dưới.
Ngoài ra các bạn cũng có thể tải trực tiếp Plugin này trên trang web WordPress Plugin Code Prettify
Vậy Plugin này có chức năng là gì?
Khi bạn đưa code vào bài viết bằng công cụ mặc định trên trình soạn thảo WordPress, thì code ở bài viết sẽ chỉ có một màu đen duy nhất, nhìn rất rối mắt cho người xem, thì plugin Code Prettify này có chức năng, mang lại một giao diện khá đẹp bằng cách thêm các màu sắc vào các thẻ các hàm của code.
Cách đưa code vào bài viết
Cách 1. Đưa code trực tiếp vào chức năng code ở trình soạn thảo WordPress

Với cách làm này thì bạn chỉ nên áp cũng với Code thuần html, php, css hay thuần javascrips (nghĩa là code bạn chia sẻ chỉ tồn tại các hàm của code đó không lẫn lộn code ngôn ngữ khác vào)

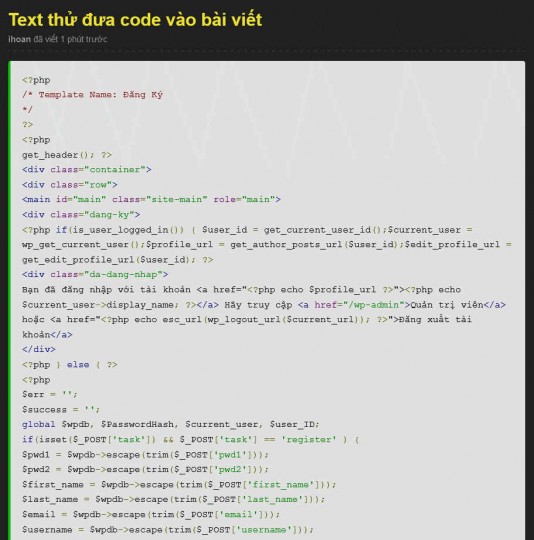
Kết quả sau khi sử dụng plugin Code Prettify trong màu sắc khá bắt mắt rồi phải không?. Tuy nhiên ở hình trên, bạn sẽ thấy khi code của mình lẫn lộn html, php và css vào thì code nó sẽ bị nén lại không còn xuống dòng nữa mà bết lại thành một cục trong còn khó đọc hơn.
Cách 2. Sử dụng trình soạn thảo Classic Editor

Để khắc phục việc code bị nén thành 1 dòng, thì bạn chỉ cần chuyển qua công cụ Classic Editor (trình soạn thảo cũ) trên WordPress. Bạn chỉ cần bôi đen toàn bộ code rồi chọn đoạn với định dạng Được định dạng trước là xong.

Kết quả code hiển thị theo từng dòng tương ứng với đầu vào của bạn, trong dễ nhìn và bắt mắt hơn rất nhiều.