
<a href=“tel:+84972939830”><div class=“hotline”> <span class=“before-hotline”>Hotline:</span> <span class=“hotline-number”>0972.939.830</span> </div></a> |
và ta có kết quả như sau:

Giải thích ý nghĩa:
chứa text “Hotline: 0972.939.830“.
đó được đặt nằm trong cặp thẻ … có đường dẫn là “tel:+84972939830”.
Bây giờ, chúng ta sẽ sử dụng đoạn code CSS sau để định dạng cho nút Hotline được đẹp lung linh hơn nhé!
Copy toàn bộ đoạn code CSS dưới đây và dán vào sau thẻ đóng trong file footer.php của giao diện. (dán ngay bên trên đoạn code HTML vừa làm).
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |

Đoạn code trên chúng ta đặt cho hotline những thuộc tính chính sau:
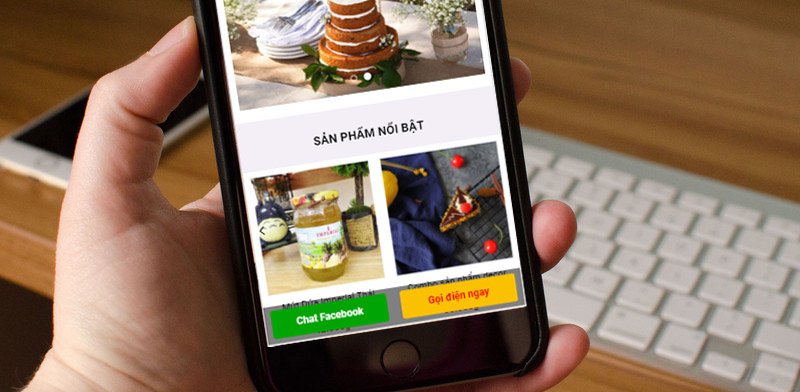
Và sau 2 lần copy – paste, chúng ta đã làm được nút Hotline khá ấn tượng rồi phải không? Phần tiếp theo chúng ta cùng tiếp tục nghiên cứu để làm hai nút Hotline + Chat Facebook ở chân trang trên giao diện mobile như hình dưới nhé!

Cũng trong file footer.php của giao diện chúng ta vừa sửa, bây giờ các bạn copy và dán đoạn code HTML này vào sau thẻ đóng nhé!
<div class=“mobile-hotline”> <div class=“mobile-hotline-left”> <a href=“//www.messenger.com/t/joseph.thien.75” target=“blank”>Chat Facebook</a> </div> <div class=“mobile-hotline-right”><a href=“tel:+84972939830” target=“blank”>Gọi điện ngay</a></div> </div> |
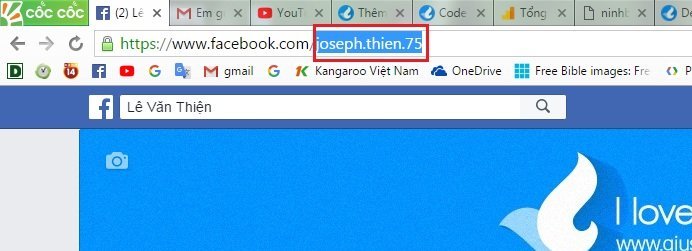
Các bạn thay link Messenger cá nhân và số hotline vào nhé. Còn nếu ai không biết địa chỉ Messenger của mình thế nào thì nhìn hình bên dưới nhé, các bạn nhớ copy phần cuối của URL trang cá nhân, rồi thêm vào sau “//www.messenger.com/t/” là được nhé!

Bước tiếp theo, copy toàn bộ đoạn code CSS này, và dán vào bên trong cặp thẻ
mà mình vừa sử dụng ở phần trên nhé!
@media(max–width: 767px){.mobile–hotline{display: block; bottom: 0; width: 100%; background:rgba(0,0,0,0.5); height: 60px; position: fixed; z–index:9999999} .mobile–hotline .mobile–hotline–left{width: 45%; float: left; text–align: center; background: #00a502; margin-left: 10px; margin-right:5px; margin-top: 7px; height: 45px; border-radius: 4px} .mobile–hotline .mobile–hotline–left a{color: white; line–height: 46px; font–size:16px; font–weight: bold} .mobile–hotline .mobile–hotline–right{width: 45%; float: right; text–align: center; background: #fac100; margin-left: 5px; margin-right: 10px; margin-top: 7px; height: 45px; border-radius: 4px} .mobile–hotline .mobile–hotline–right a{color: red; line–height: 46px; font–size: 16px; font–weight: bold} } |
Thế là mình đã có một thanh ngang ở chân trang chứa 2 nút tiện ích Hotline + Chat Facebook rồi nhé!
Tổng hợp code của toàn bộ bài viết:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <a href=“tel:+84972939830”><div class=“hotline”> <span class=“before-hotline”>Hotline:</span> <span class=“hotline-number”>0972.939.830</span> </div></a> <div class=“mobile-hotline”> <div class=“mobile-hotline-left”> <a href=“//www.messenger.com/t/joseph.thien.75” target=“blank”>Chat Facebook</a> </div> <div class=“mobile-hotline-right”><a href=“tel:+84972939830” target=“blank”>Gọi điện ngay</a></div> </div> |
Các bạn cũng có thể copy toàn bộ đoạn code trên và dán vào sau thẻ đóng trong file footer.php của giao diện bạn đang dùng, để sử dụng đồng thời cả 2 loại nút bấm cho desktop và mobile luôn nhé! Quá dễ phải không nào?
Các bạn thử làm coi sao nhé, nếu không được thì vui lòng liên hệ mình để được hỗ trợ nhé. Cám ơn sự quan tâm theo dõi và ủng hộ của các bạn danh cho blog GiuseArt trong suốt thời gian qua. Chúc các bạn làm tốt nhé!